html apply multiple classes
The author selected the Diversity in Tech Fund to receive a donation as part of the Write for DOnations program. You can have multiple classes toggled by having more fields in the object.

Preformatted Block Wordpress Org Forums
Function to apply to each column or row.

. Default None args. IdAidB style here All good current browsers support this except IE 6 it selects based on the last selector in the list. Chain selectors are not limited just to classes you can do it for both classes and ids.
Only one component in a group has a class numberthats the number youll use to register. Axis along which the function is applied raw. Extracting classes with apply.
Once you add the class youll be prompted to choose the related components. These classes can be added to the CSS Class Name input on an individual forms settings page and will turn the confirmation message into a banner of the. This turns an HTML field and its contents into a gray banner message.
Additional keyword arguments to pass as keywords. Take classes by submitting a visiting student application at each of the CUNY colleges that offers the. In this article we will stick to only two classes.
Positional arguments to pass to func in addition to the arrayseries. Assigning classes to an element in HTML. If youre inserting an image instead of text simply highlight the text and replace with an image using the page editor.
Gf_alert_blue This turns an HTML field and its contents into a blue banner message. HTML is an acronym that stands for HyperText Markup Language which is used for creating web pages and web applications. HyperText simply means Text within Text A text has a link within it is a hypertext.
If you are just. Multiple classes can be applied to a single element in HTML and they can be styled using CSS. Expand reduce broadcast None.
Making changes in a project that has tons of custom CSS is worse. You have to jump between multiple files to make changes which is a way bigger workflow killer than youd think before co-locating everything together. Determines if row or column is passed as a Series or ndarray object.
You can see how many columns your theme is using to determine. See the HTML Compatibility Guidelines for information on ensuring such anchors are backward compatible when serving XHTML documents as media type texthtml. The body element selector changes the font for the page from the default serif to the operating systems font if supported and then falls back to a sans-serif font.
With an engaging learning environment and collaboration with your classmates in our live classes you will get hands-on experience in full-stack web development. Whether you study through our full-time or part-time online classes youll dive into a dynamic curriculum and learn more than you thought was possible. Our online coding boot.
But the concepts used in assigning two classes can be extended to multiple classes as well. Free but high-quality portal to learn about languages like Python Javascript C GIT and more. A markup language is a computer language that is used to apply layout and formatting conventions to a.
C HyperText Markup Language Explanation. Next you will add a CSS Grid a collection of comprehensive layout. In addition the class directive can also co-exist.
Use the CUNY Application to apply to any of our associate or bachelors degree programs as a first year or transfer student. Classes may be made up of components such as a lecture and a lab. The above syntax means the presence of the active class will be determined by the truthiness of the data property isActive.
The div id to style the container and the multiple classes to style the li and a tags in the menu. Each menu has a different id but for them to work they both need the same classes. Can therefore be applied to more than one element and similarly yet different there can be more than one class ie multiple classes per element.
ClassesclassAclassB style here Class IdclassAidB style here Id Id. The names of the classes can be written within the class. Since there are times we need the same menu system on a site twice we can have one menu styled with the classes and one menu over-ruled using the id.
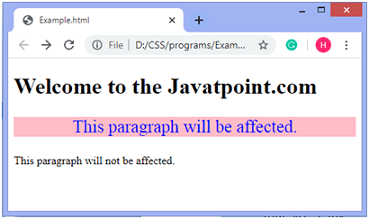
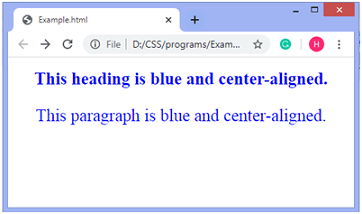
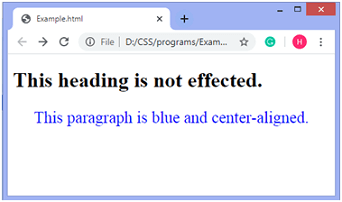
The h1 selector centers the text on the page. Delf Stack is a learning website of different programming languages. Our application lets you apply to multiple colleges to maximize your options.
Insert the HTML and replace the filler text with your desired content. Its important to use the format of HTML that suits your current theme. Cascading Style Sheets better known as CSS is the language for visual style and design on the webCSS has a long history on the web dating back to 1994 with the initial idea.
In the time since CSS has become a feature-rich language capable of. Yes HTML templates littered with Tailwind classes are kind of ugly.

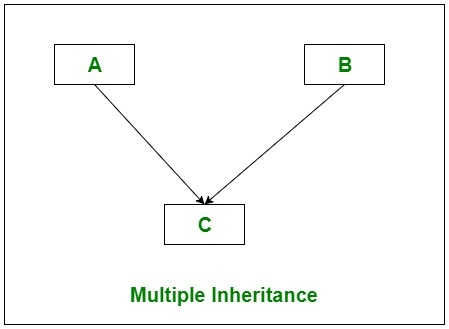
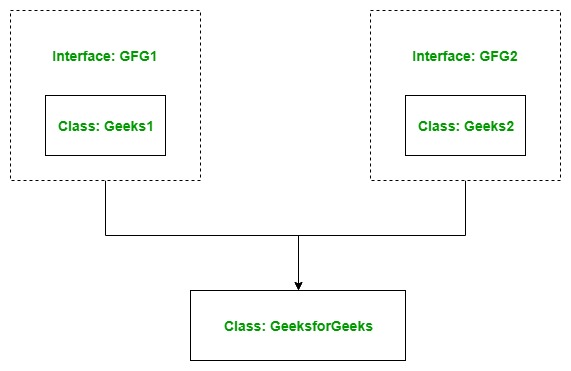
C Multiple Inheritance Using Interfaces Geeksforgeeks

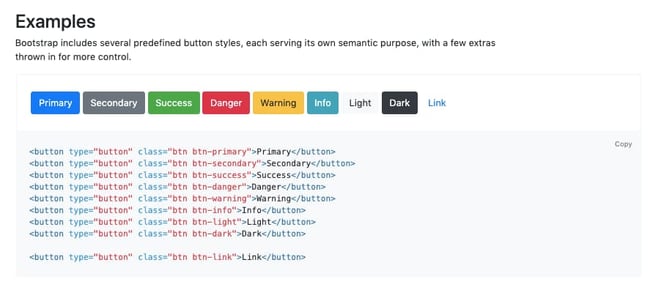
Bootstrap Buttons Classes Styles Explained

Dreamweaver And Css Tutorial Using Multiple Classes With A Single Html Element Youtube

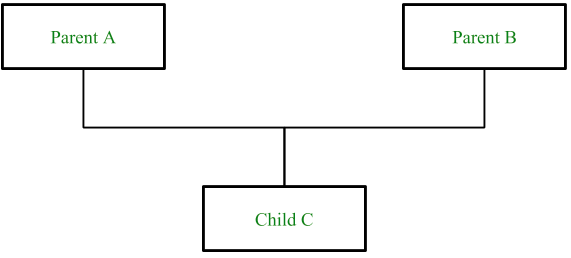
Multiple Inheritance In Php Geeksforgeeks

Html What Is The Order Of Precedence For Css Stack Overflow

Multiple Inheritance In C Geeksforgeeks

How To Style The Html Div Element With Css Digitalocean

Wildcard Selectors And In Css For Classes Geeksforgeeks

Html Class Attribute Geeksforgeeks

Html Class Attribute Geeksforgeeks

C Multiple Inheritance Using Interfaces Geeksforgeeks

Multiple Classes Html 5 Tutorial Ah Academy Youtube

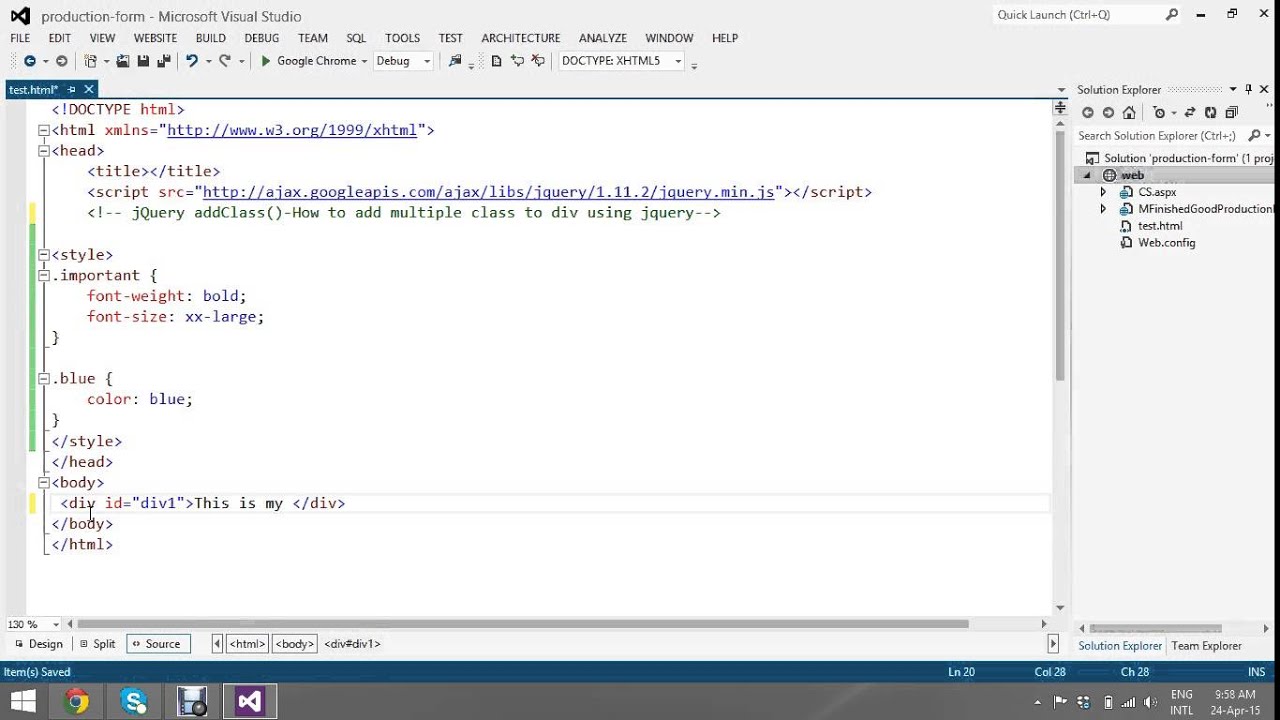
How To Add Multiple Class To Div Using Jquery Youtube




.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)